Depuis le tableau de bord, cliquer sur Toutes les pages pour visualiser toutes les pages.
- au survol d’une page, un menu contextuel apparaît
supprimer: la page est placée dans la corbeillemodifier: modification du contenu de la page, textes et médias
- Modification du titre de la page
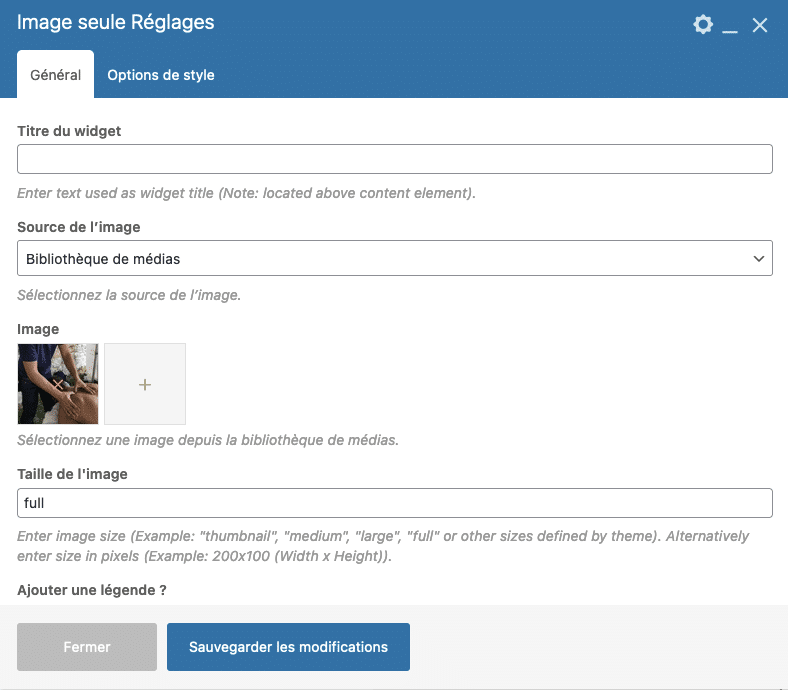
- Modification de l’image
- clic sur l’image pour la délier
- clic sur le + pour récupérer une nouvelle image
- Sélectionner une image existante ou téléverser une nouvelle image
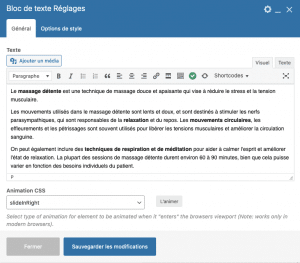
- Modification du titre : cliquer sur le bloc pour modifier le contenu du titre
- Modification du texte :L’éditeur proposé vous permet de mettre des termes en évidence (balise B) en les sélectionnant puis en appliquant la balise.
NB : la mise en évidence de certains termes augmente le référencement naturel
👉 Vidéo explicative : Gestion des actualités
- Depuis le tableau de bord, cliquer sur “articles” : tous les articles présents s’affichent
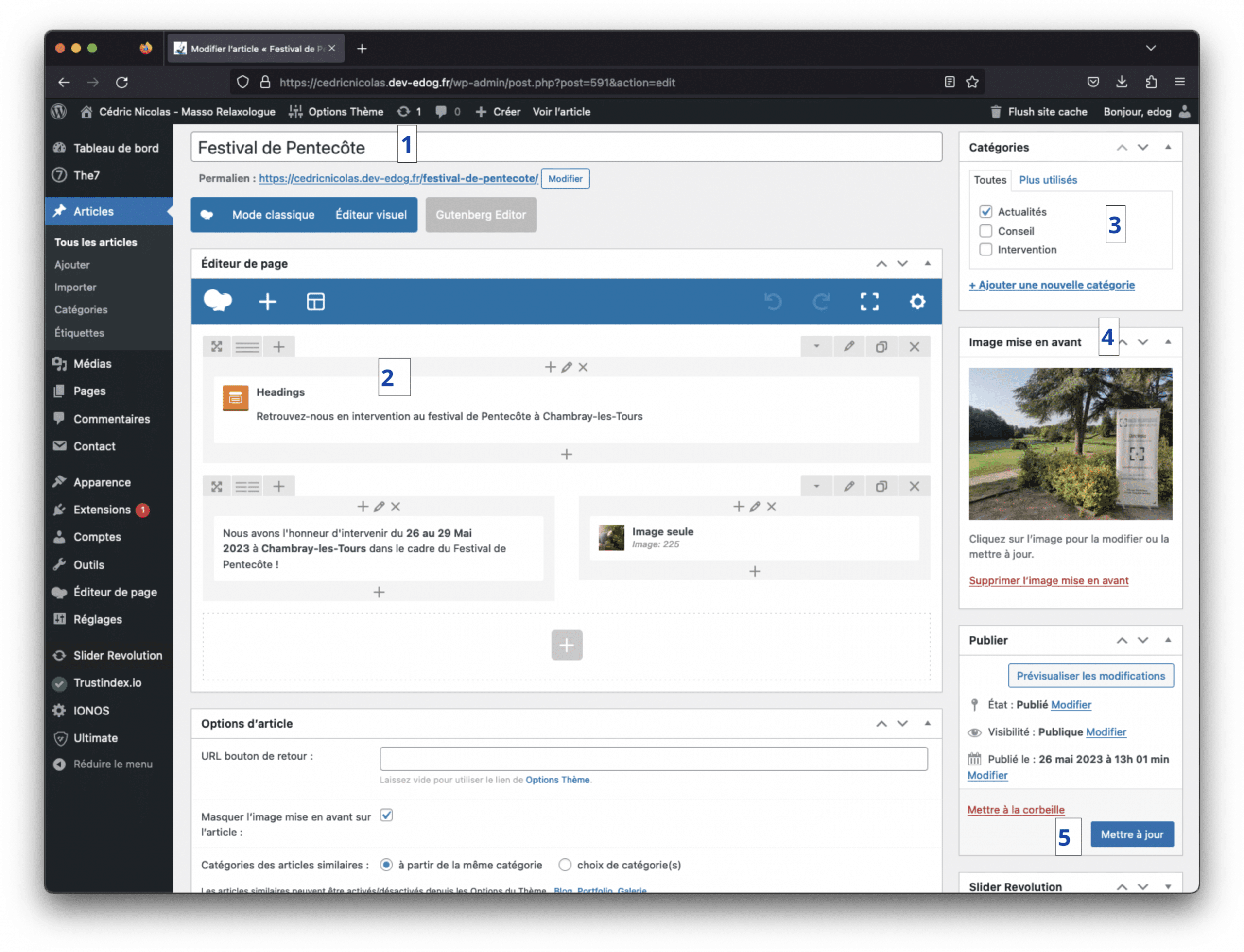
- Cliquer sur un article pour rentrer en modification
[/ultimate_heading]
- Modifier le titre de l’article
- Modifier le contenu (textes ou images) de l’article en cliquant sur le bloc concerné
- Pour changer la catégorie de l’article et / ou en ajouter une autre, cocher la case
- Modifier l’image mise en avant (qui sera affichée sous forme d’une bannière en haut de page) par un clic sur celle-ci : sélection d’une image déjà présente dans la médiathèque ou ajout d’une nouvelle image
- Une fois les modifications effectuées : cliquer sur le bouton
mettre à jour
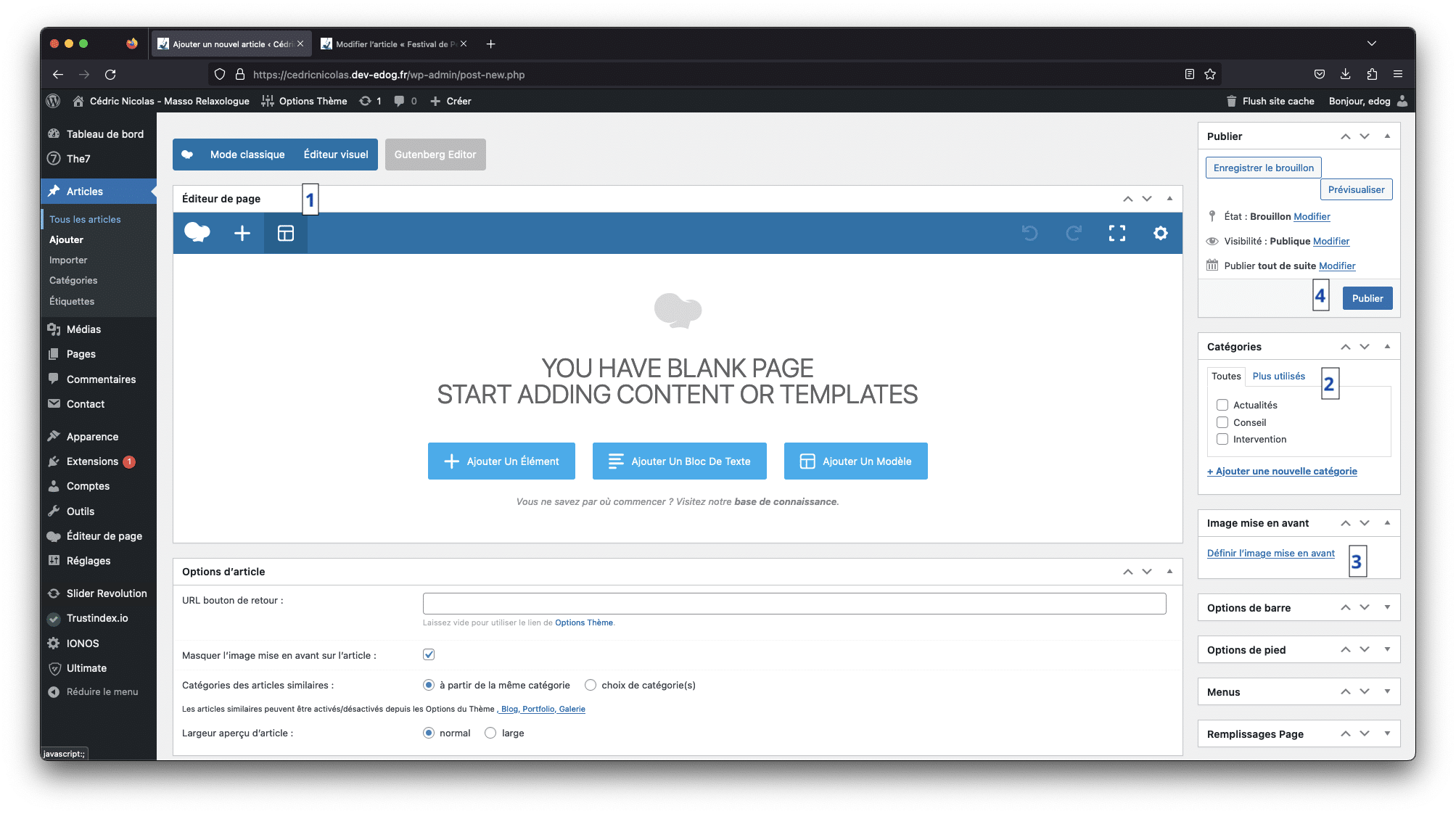
- Saisir un titre
- cliquer sur
Editeur de l’administrationpour activer l’éditeur de contenus
[/ultimate_heading]
- Cliquer sur le pictogramme
Modèlepuis sur le modèlearticle: la structure du contenu modèle s’implémente

- Cocher la ou les
catégorie(s)souhaitée(s) - Cliquer sur
Définir l’image mise en avant: sélectionner une image déjà présente dans la médiathèque ou téléverser une nouvelle image - Modifier l’image mise en avant (qui sera affichée sous forme d’une bannière en haut de page) par un clic sur celle-ci : sélection d’une image déjà présente dans la médiathèque ou ajout d’une nouvelle image
- Cliquer sur
Publier: le nouvel article est publié et s’affiche dans les actualités
[ultimate_heading main_heading= »Modification d’une image » heading_tag= »h3″ alignment= »left » main_heading_margin= »margin-bottom:24px; » sub_heading_margin= »margin-bottom:32px; »]
[ultimate_heading main_heading= »Ajout d’une nouvelle image » heading_tag= »h3″ alignment= »left » main_heading_margin= »margin-bottom:24px; » sub_heading_margin= »margin-bottom:32px; »][/ultimate_heading]
- Depuis le tableau de bord, cliquer sur
Médias: accès à la médiathèque, toutes les images ajoutées s’affichent - Cliquer sur une image pour la modifier
[/ultimate_heading]
- Texte alternatif : description textuelle du visuel – indispensable pour des raisons d’accessibilité et d’ergonomie ; les lecteurs d’écran sont configurés pour lire cette zone.Cette zone permet également d’améliorer le référencement naturel.
- Titre : nom de l’image
- Depuis la médiathèque
- Depuis le tableau de bord, accéder à la médiathèque : cliquer sur
Médias, puis surAjouter - Glisser / déposer les images pour les téléverser
- Depuis le tableau de bord, accéder à la médiathèque : cliquer sur
- Au cours de la saisie
- En modification ou en saisie d’une page, d’un article ou de tout autre élément, un clic sur un bloc image ouvre la médiathèque
- Sélectionner une image déjà présente dans la médiathèque en cliquant sur celle-ci

- Ou ajouter une nouvelle image en cliquant sur
Téléverser des fichiers

- Compléter le texte alternatif s’il est manquant
- Puis cliquer sur le bouton
Définir l’image
👉 Vidéo explicative : Elément Equipe
- Le composant Equipe est utilisé selon les sites :
- pour organiser l’annuaire des associations, entreprises,…
- les équipes internes
- Depuis le tableau de bord, un clic sur
Equipepermet de visualiser toutes les fiches équipe. - Au survol d’une fiche apparaissent les actions possibles :
Voir: visualiser la fiche en ligneModifier: modifier les informations de la ficheSupprimer: supprimer la fiche
- Modification du nom
- Modification de l’adresse
- Champ Position pour indiquer une information complémentaire : téléphone, nom du Président de l’association…
- Catégorie de l’élément
- Cliquer sur
Mettre à jourpour prendre en compte les informations
- Le composant Portfolio nous permet de structurer des éléments ensemble, et de les organiser dans différentes catégories (comme les composants Article et Equipe).Exemples d’utilisation : Références graphiques ou web, Produits, Spectacles…Depuis le tableau de bord, un clic sur
Portfolionous permet de visualiser toutes les références.Au survol d’une fiche apparaissent les actions possibles :Voir: visualiser la fiche en ligneModifier: modifier les informations de la ficheSupprimer: supprimer la fiche
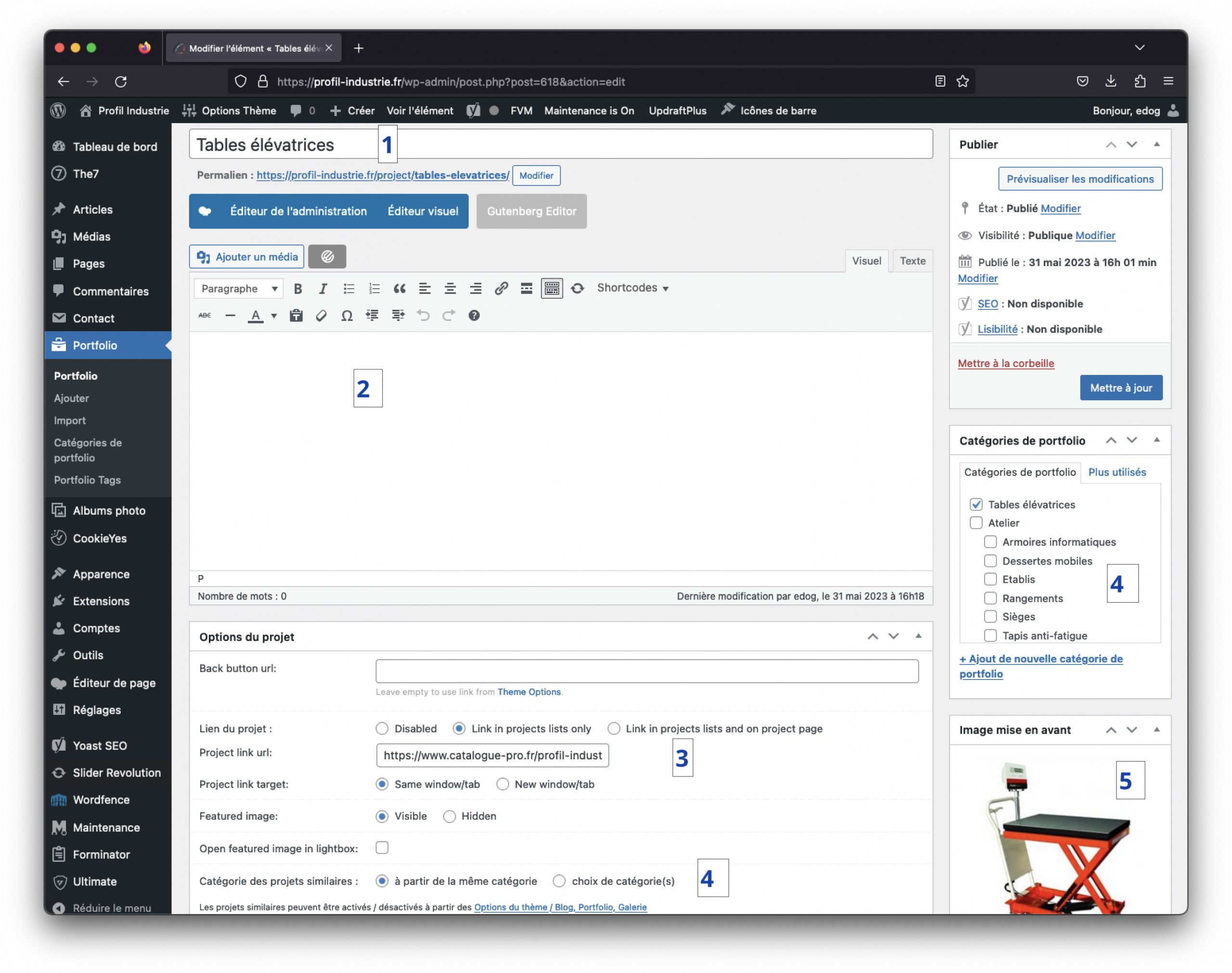
- Modifier le titre de l’élément
- Pour modifier le contenu (textes et images), cliquer sur chaque bloc
- Cocher la ou les catégories relatives à la référence
- Pour modifier l’image mise en avant, cliquer sur celle-ci
- – sélectionner une image existante
- ou téléverser une nouvelle image
- Cliquer sur
Mettre à jourpour prendre en compte le contenu modifié
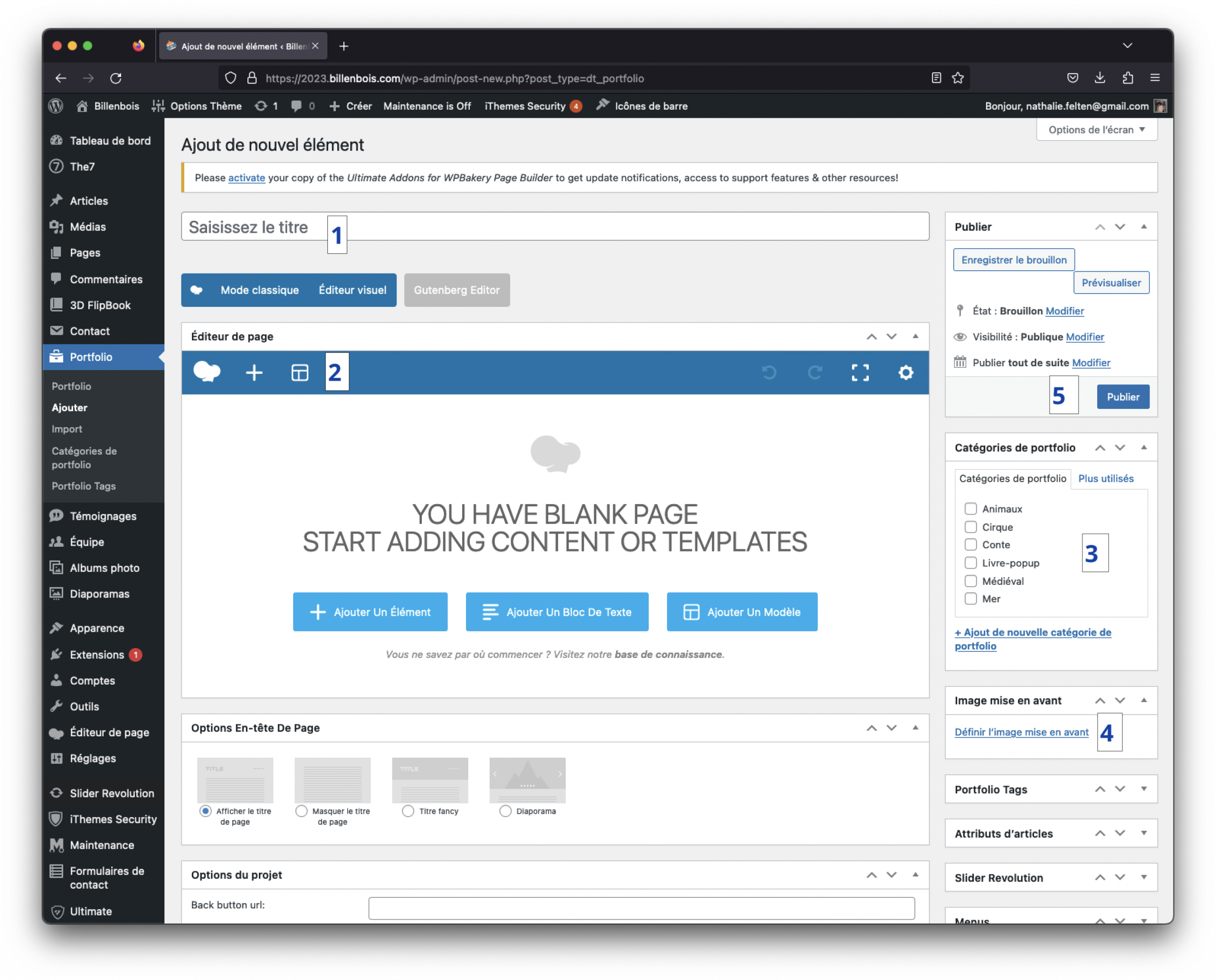
Depuis le tableau de bord, dans Portfolio, cliquer sur Ajouter[/ultimate_heading]
- Ajouter un nom à l’élément
- Cliquer sur le bouton pour charger un modèle, cliquer sur le
modèlerelatif à l’élément souhaité ; modifier ensuite le contenu textuel et visuel en cliquant sur chaque élément - Cocher la ou les catégories relatives à la référence
- Ajouter une image mise en avant, cliquer sur celle-ci
- sélectionner une image existante
- ou téléverser une nouvelle image
- Cliquer sur
Publierpour prendre en compte le contenu modifié
- Description très brève du projet
- Lien avec le projet ou la référence en ligne
[/ultimate_heading]
- Nom de la référence
- Description éventuelle
- Lien vers la référence en ligne
- saisir le lien
- cocher “lien dans la liste des projets” ou “lien dans la liste et sur la page du projet”
- cocher si l’on ouvre le lien dans le même onglet ou un nouvel onglet sur le navigateur
- Cocher si on rend visible ou non l’image mise en avant
- Sélectionner la provenance des projets similaires
- Cocher la ou les catégories de la référence